

with promotions and incentives
UXR, content design,
& engineering


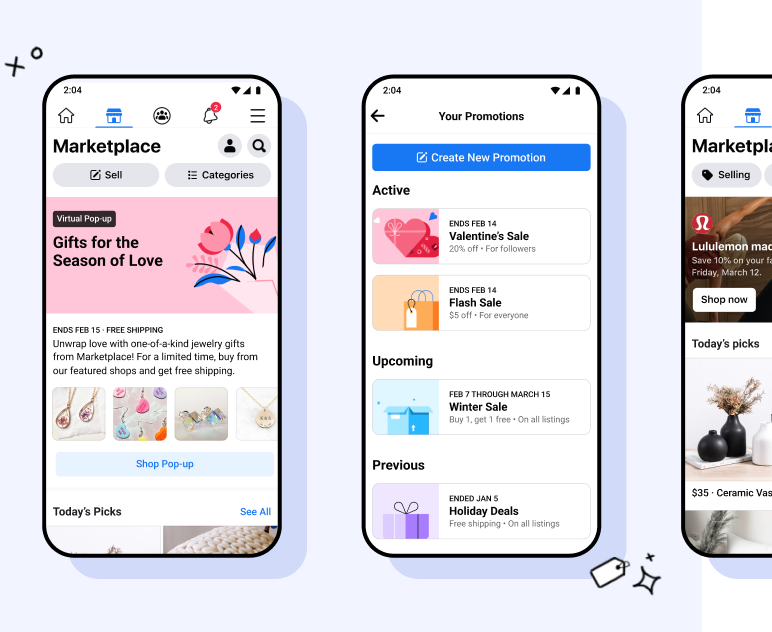
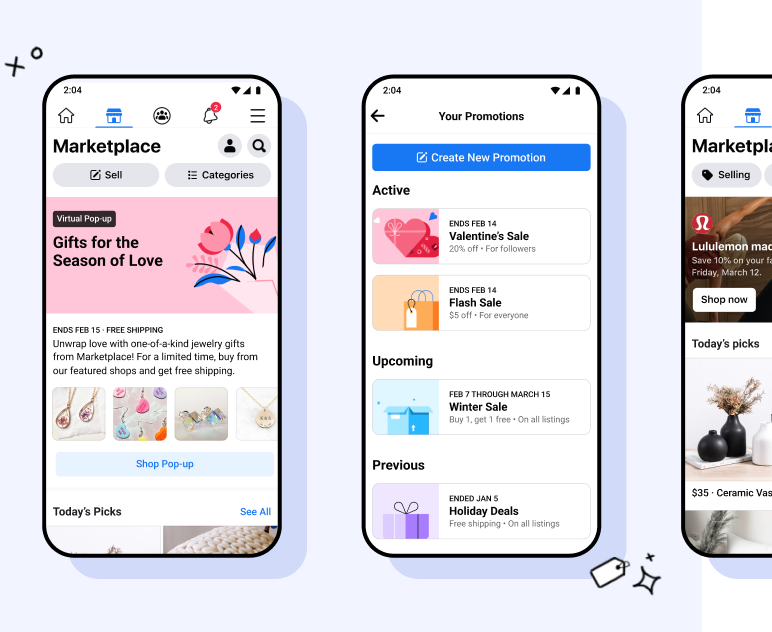
For almost a year, we focused on building 3 new major features in this space: Promotions, Flash Sales, and Virtual Pop-up Shops. Plus, I designed a few North Stars peeking into the future of an expanded promotion program for sellers of all sizes!
We’re a little different from other shopping sites like Etsy, Nordstrom, or Sephora, where people are
looking to be
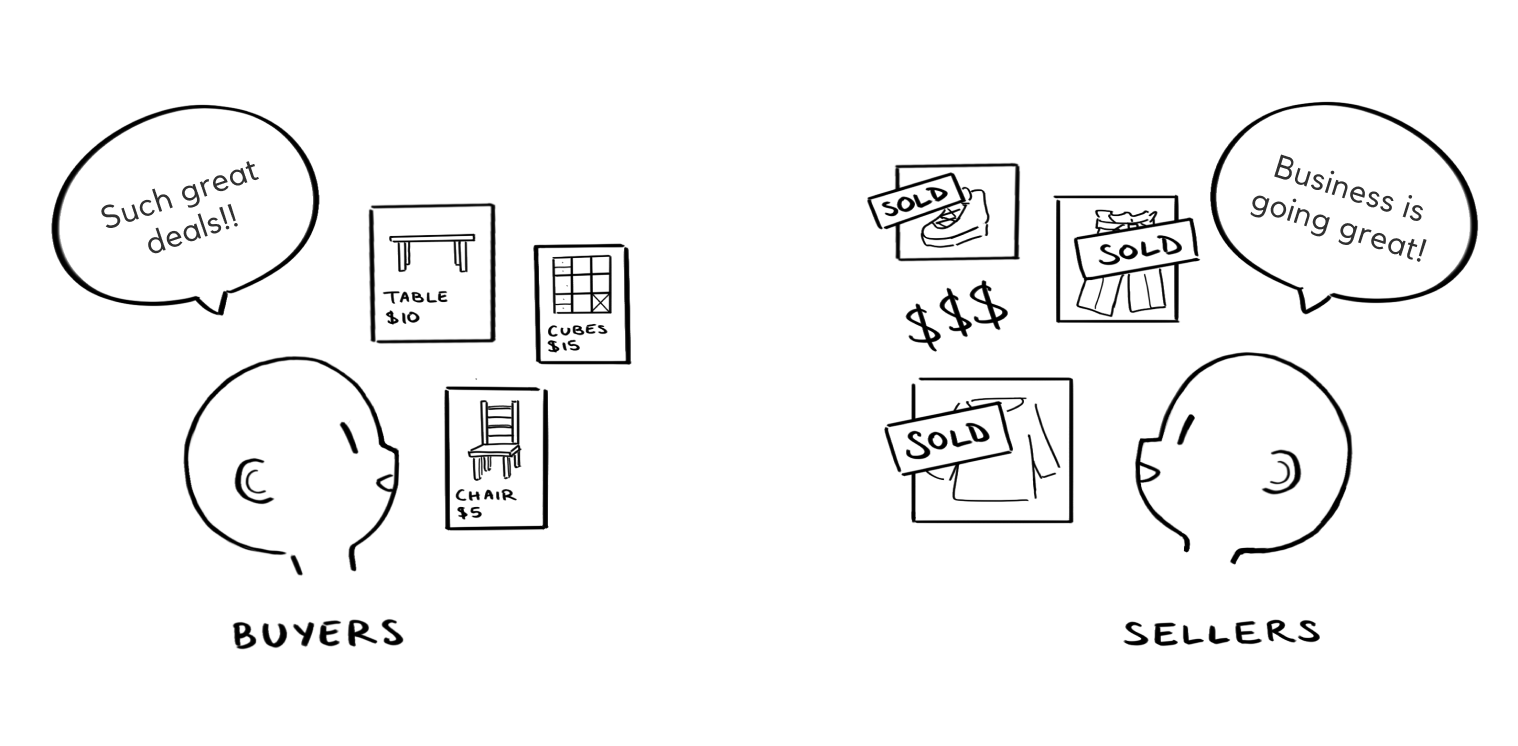
inspired to buy the next new and shiny thing. Instead, we’ve seen in research that Marketplace shoppers come to our platform looking for value, like a
great deal on a preowned desk or a vintage dress.
On the other side of things, Marketplace sellers have pretty obvious wants: to sell more of
their items, and to get more money.

Both of these groups are crucially important to us as a product team, of course—without either of them, we would have no Marketplace at all!
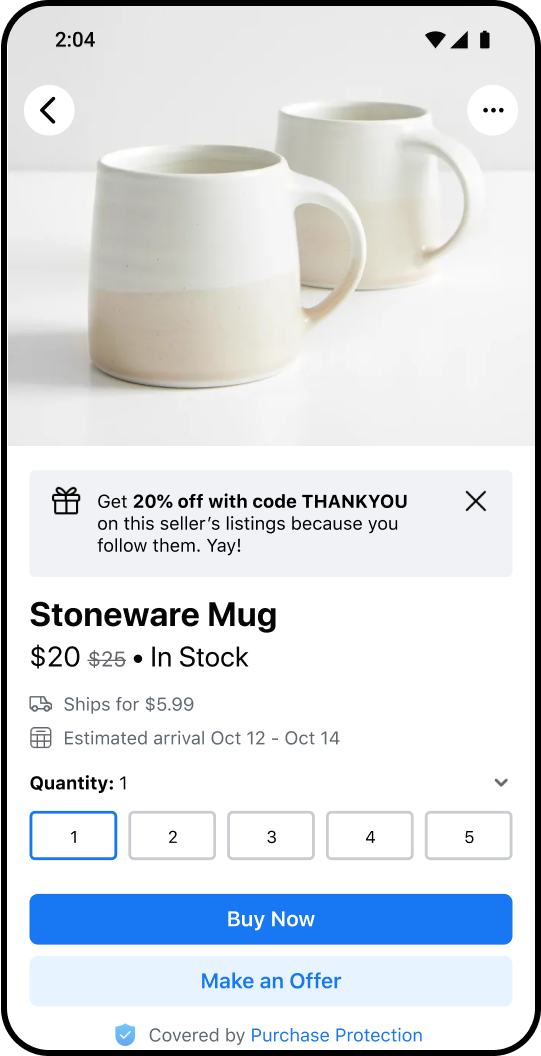
By letting sellers put their items on sale, we can kill two
birds with one stone: give buyers even more deals to buy,
and get sellers even more sales.
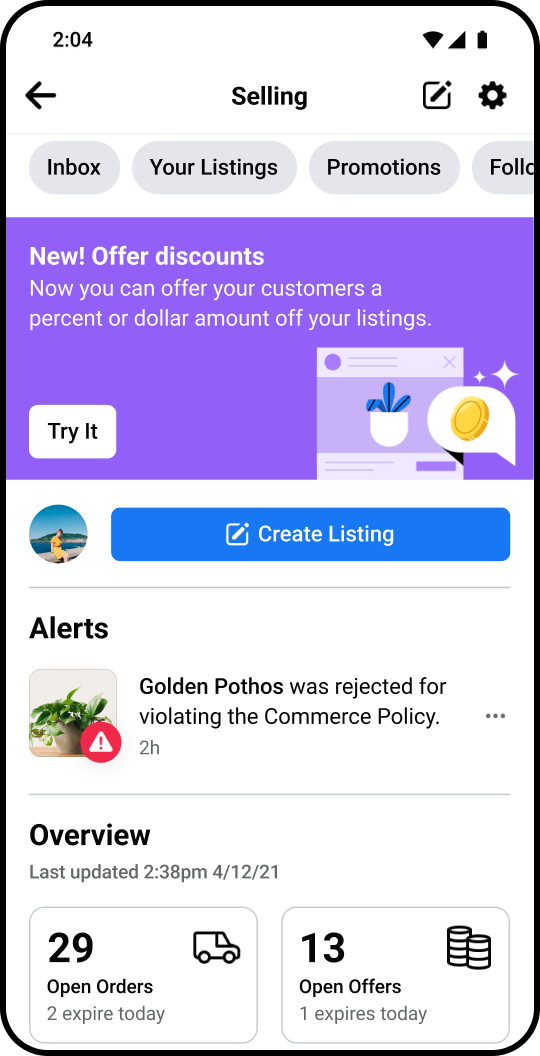
This may sound like an obvious tablestakes feature, but surprisingly, Marketplace didn’t have a way to do
this in bulk.
Sellers could only reduce the prices of their items one by one, and that’s no fun for anyone trying to
make a sale with
more than a dozen.
(Unsurprisingly, sales were a big feature requested in our user feedback groups on Facebook. We certainly
still had a
lot of catching up to do.)
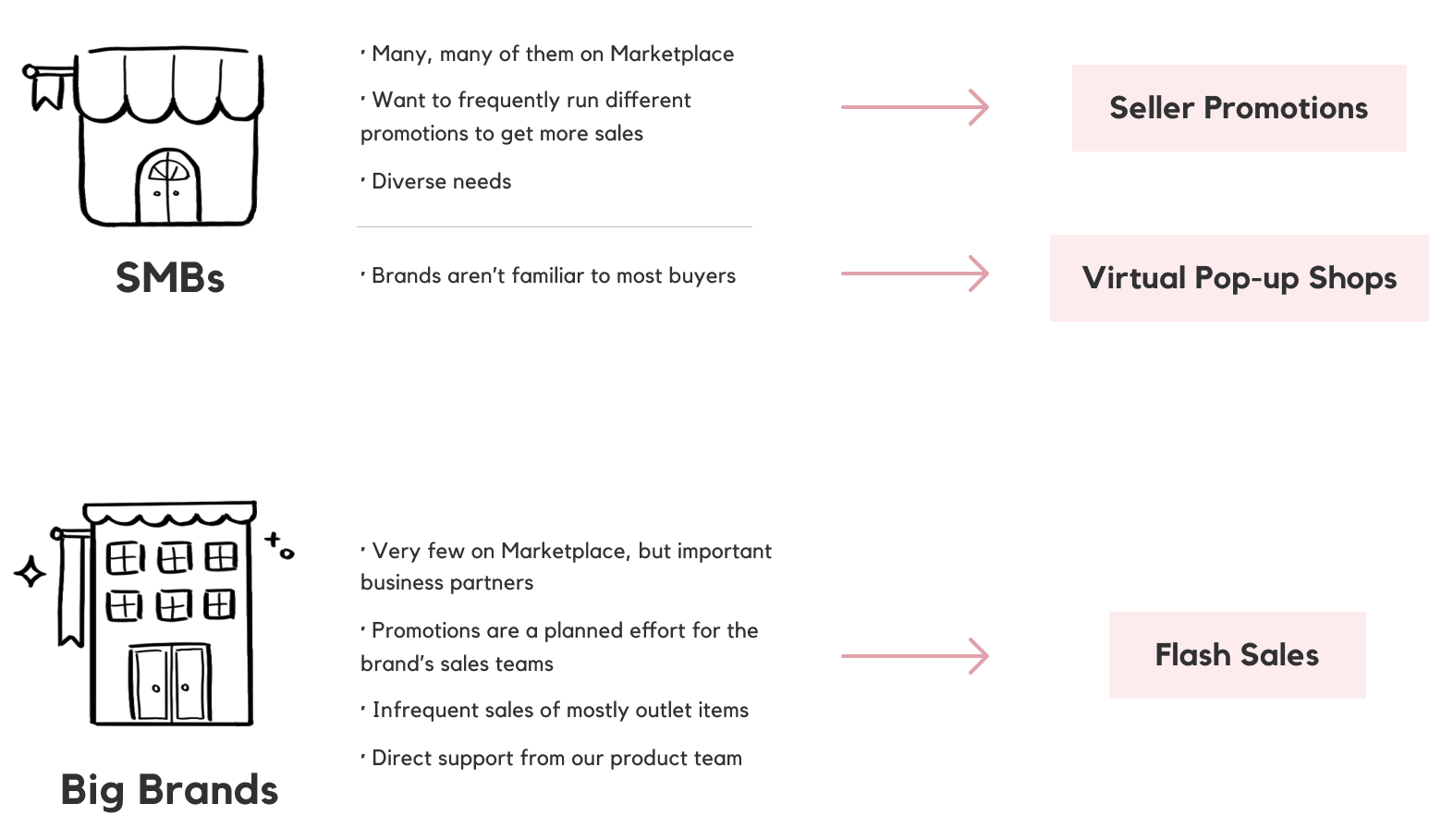
While all sellers share a want of selling more, they can have very distinct individual needs & ways of operating. Our past research showed a few distinct archetypes: hobbyists, SMBs, and Big Brands.

Since the current way of putting items on sale (slashing the price of individual items) works for
hobbyists, who have
very few items, our focus here was on those SMBs and Big
Brands.
Along with their very different ways of operation, these 2 groups also have very different approaches to
sales—

Looking at all their distinct differences, we knew they needed distinct solutions, too. We decided to build 3 new features to fit their needs: Seller Promotions and Virtual Pop-up Shops for SMBs, and Flash Sales for the Big Brands.
(While we zeroed in on these 2 user groups, it’s worth mentioning that supporting sellers on Marketplace always means balancing the needs & wants of buyers, all sellers archetypes, and of course Marketplace as a business, all at the same.)
Most of our SMBs are relatively new to business operations, and they’re exactly what our in-app
Marketplace seller
experience is designed for — making the process of selling as lightweight and easy breezy as possible,
while being
versatile enough to cater to the most common use cases.
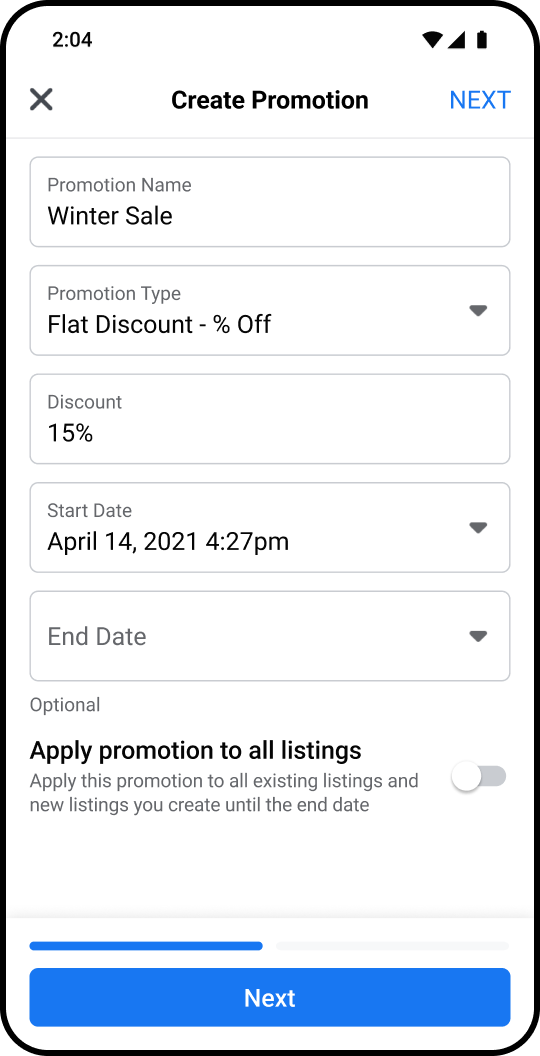
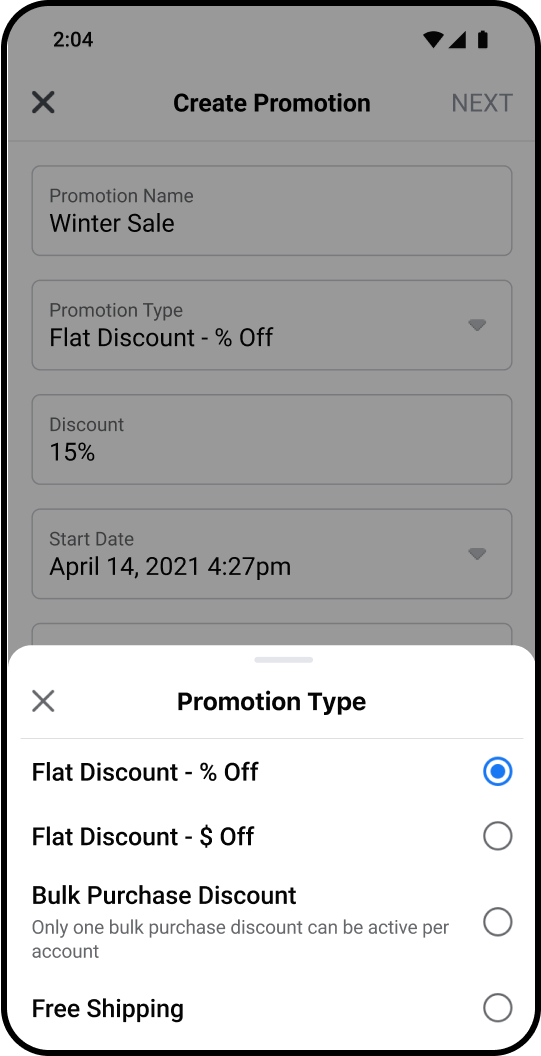
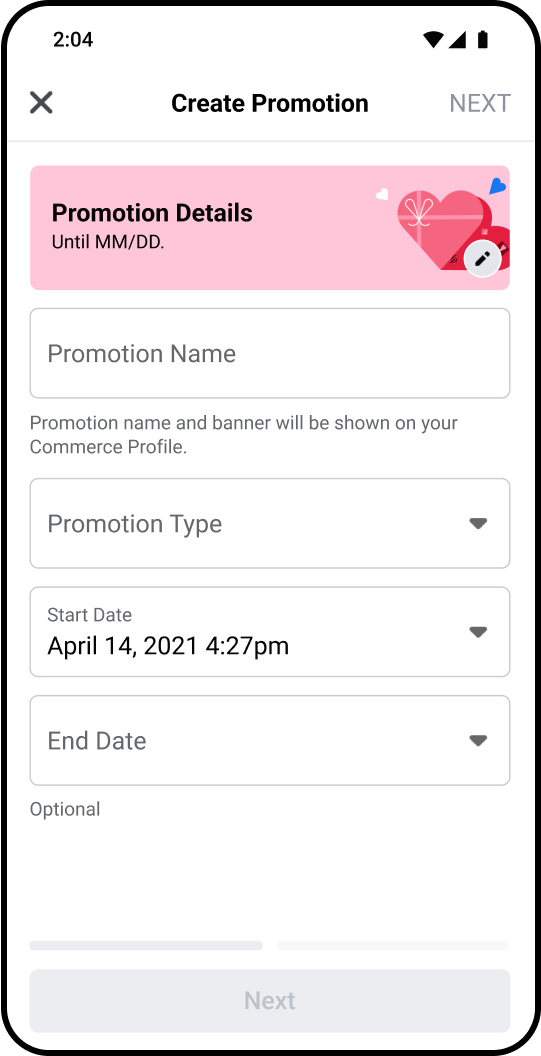
And so while our team’s plan was to implement all types of
common sales & promotions, in standard MVP fashion, we started with
the most common of them all: flat discounts, ie.
your classic 50% off or $15 off.
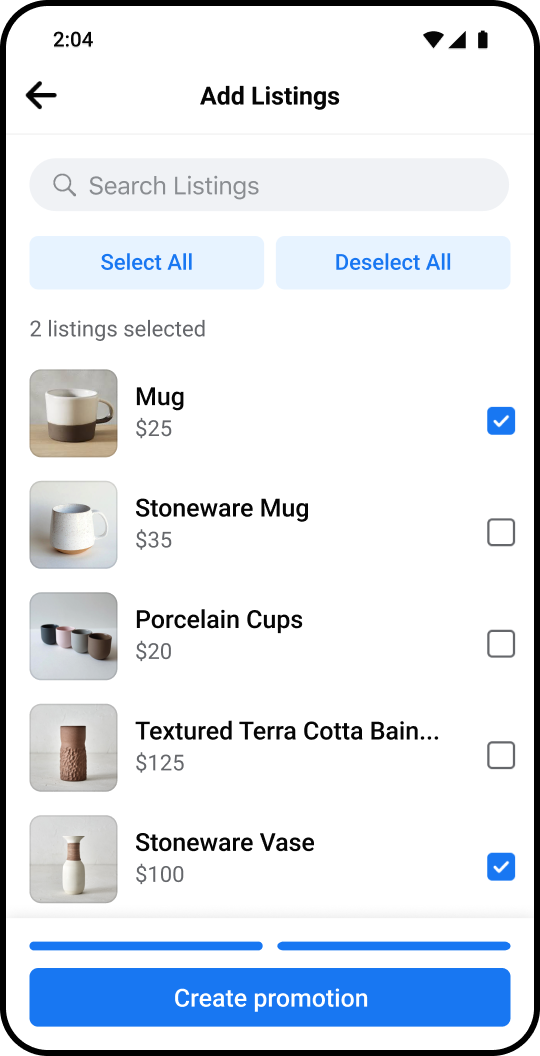
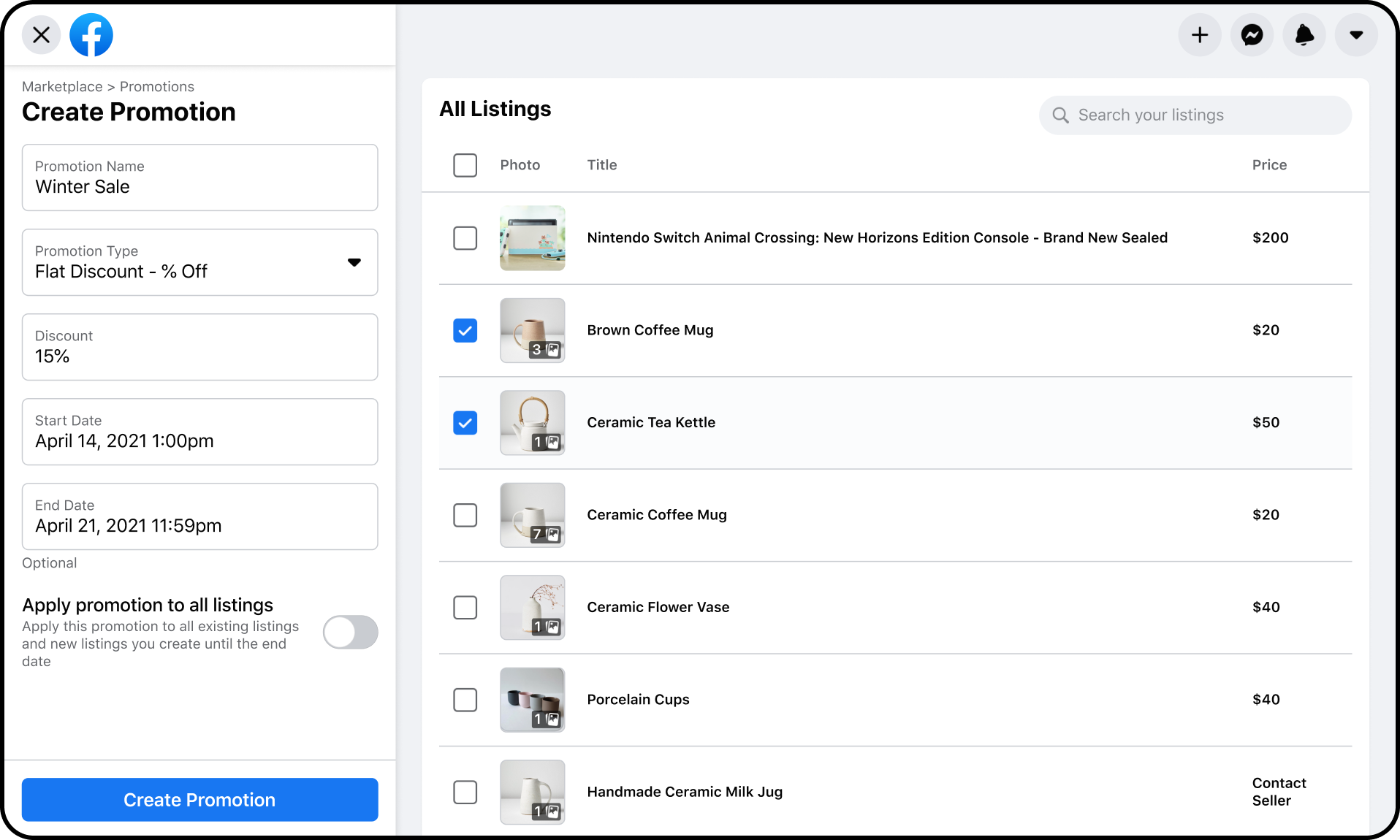
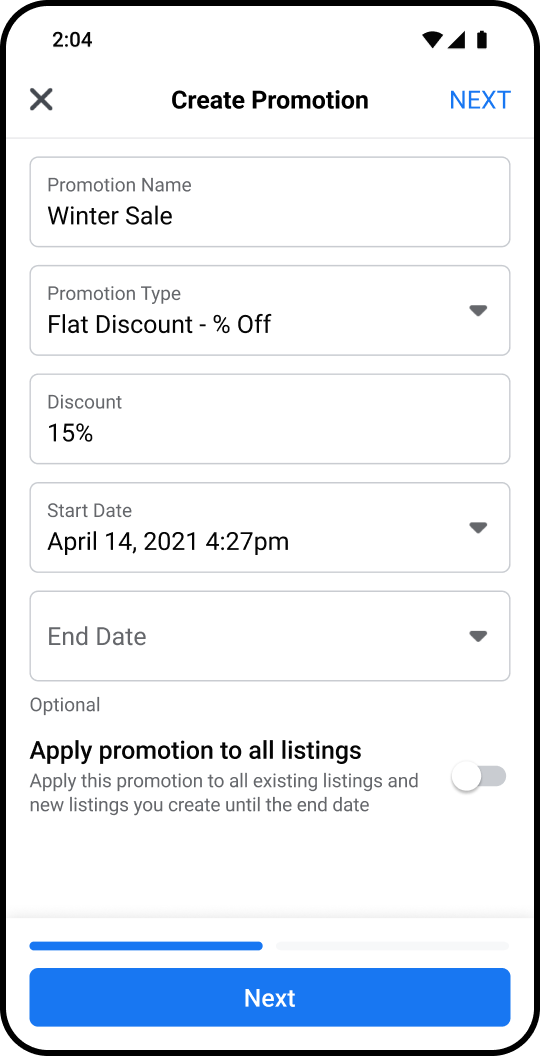
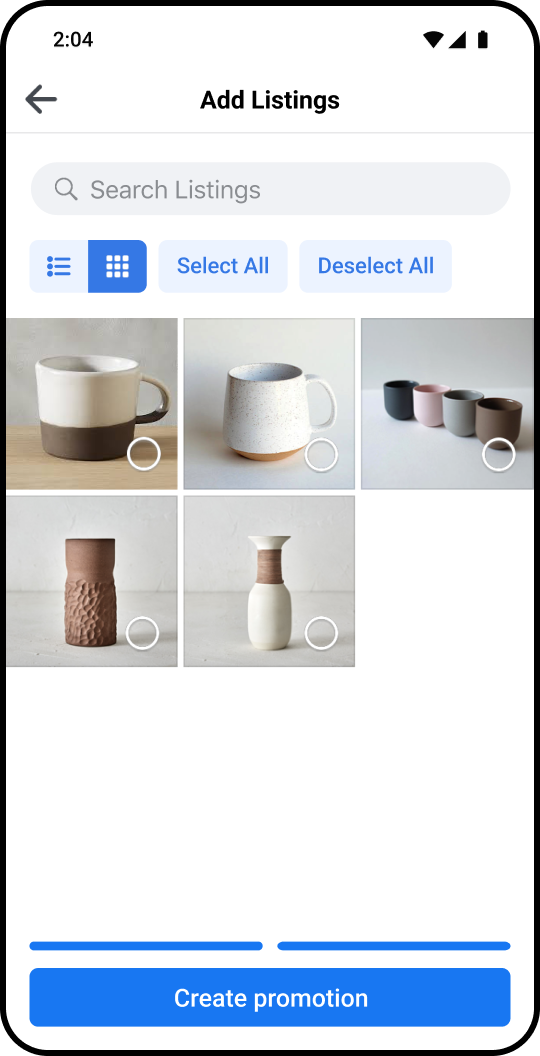
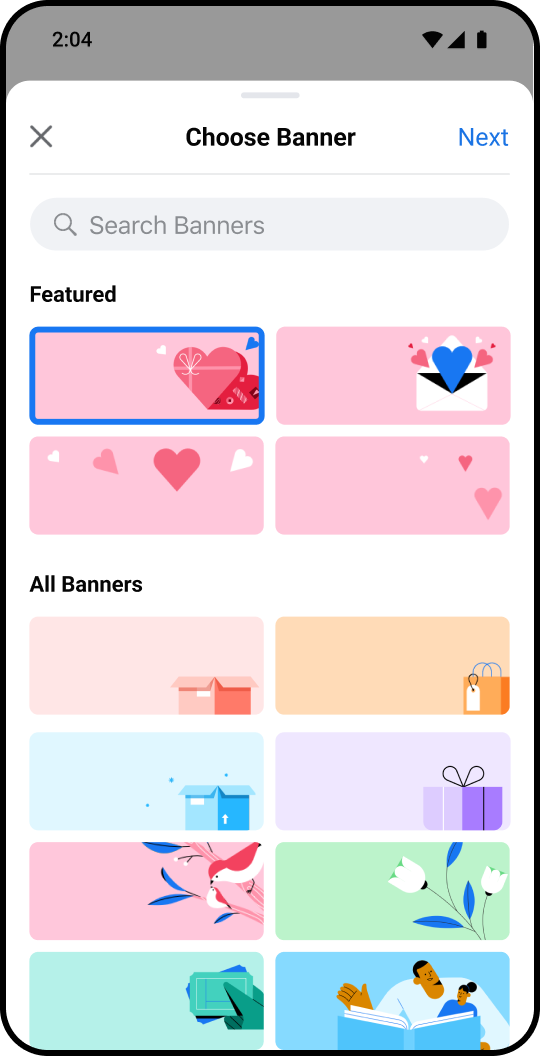
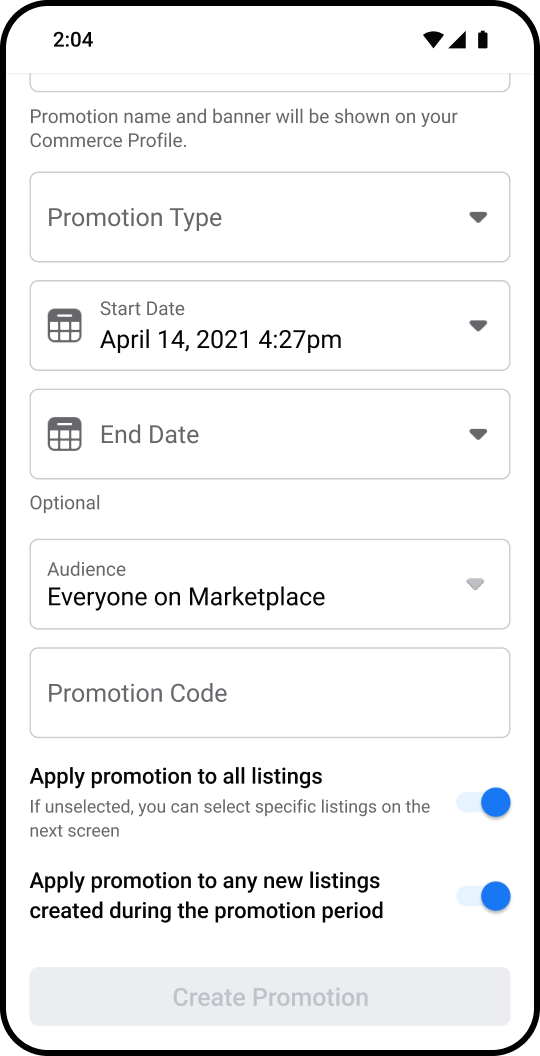
After close collaboration with our content designer, a few design crits and XFN
reviews, and discussion with a designer from the Buyer team, we finalized a straightforward & simplistic
flow for MVP,
fully using existing components from the Facebook Design System.






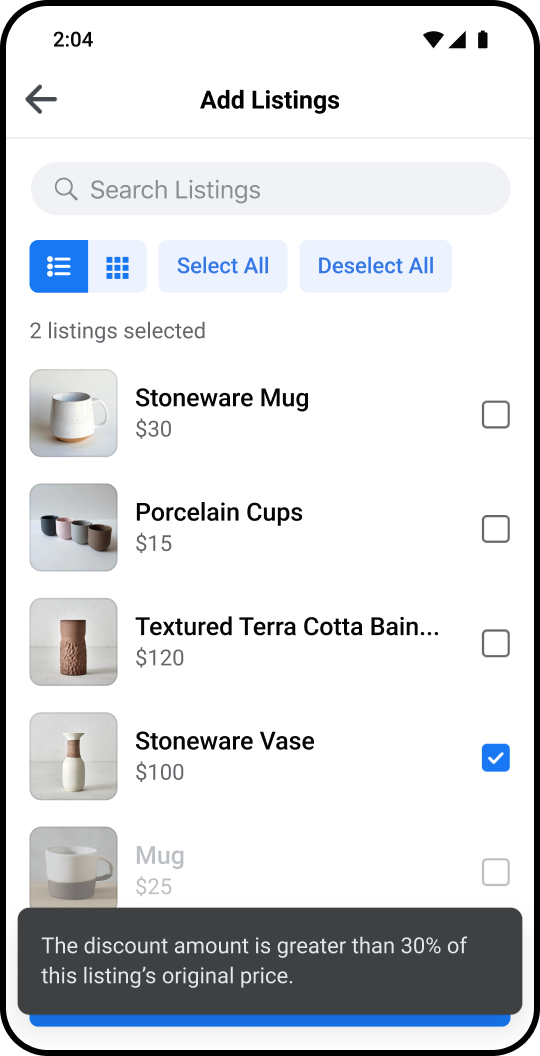
Of course, even simple flows aren’t without some fixes and edits along the way:



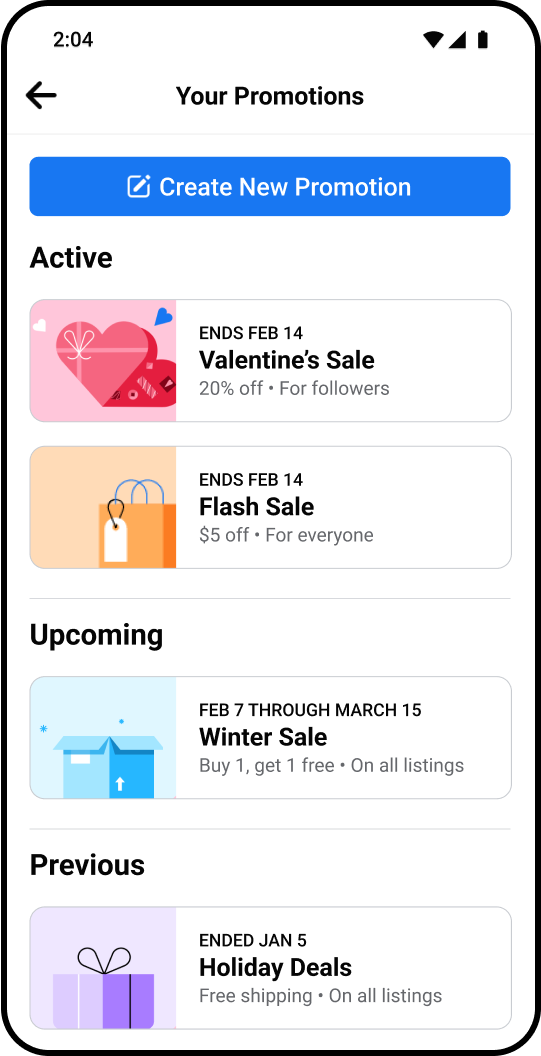
🎉 Our test was a metric success (more details at the very end, under Metrics), so we shipped our MVP successfully, and we were onto the next few common sale types.
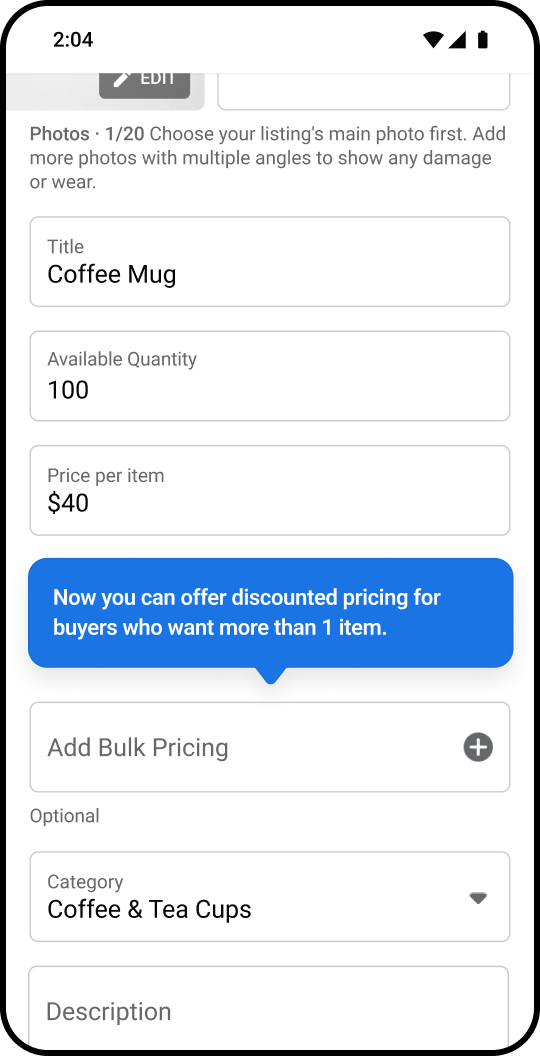
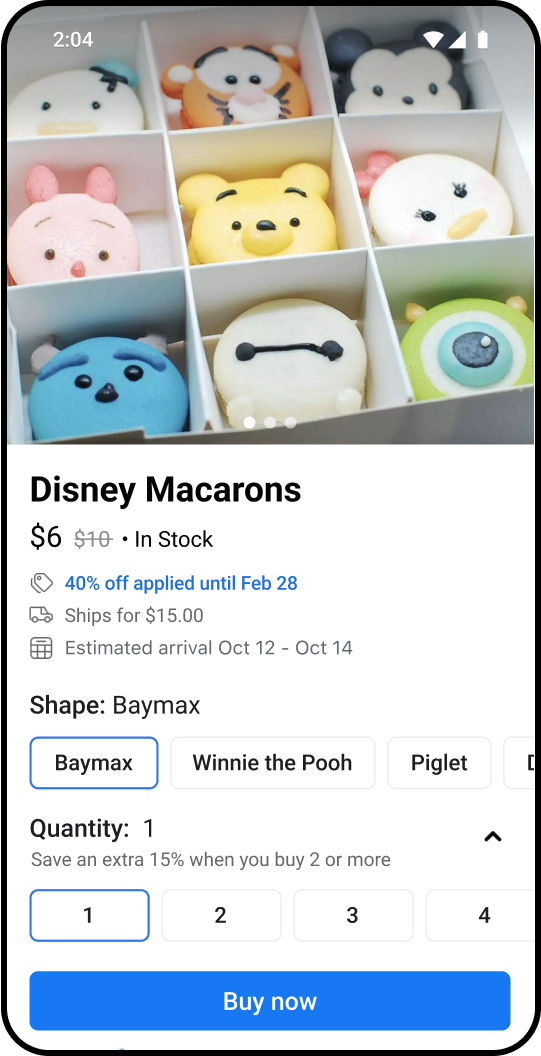
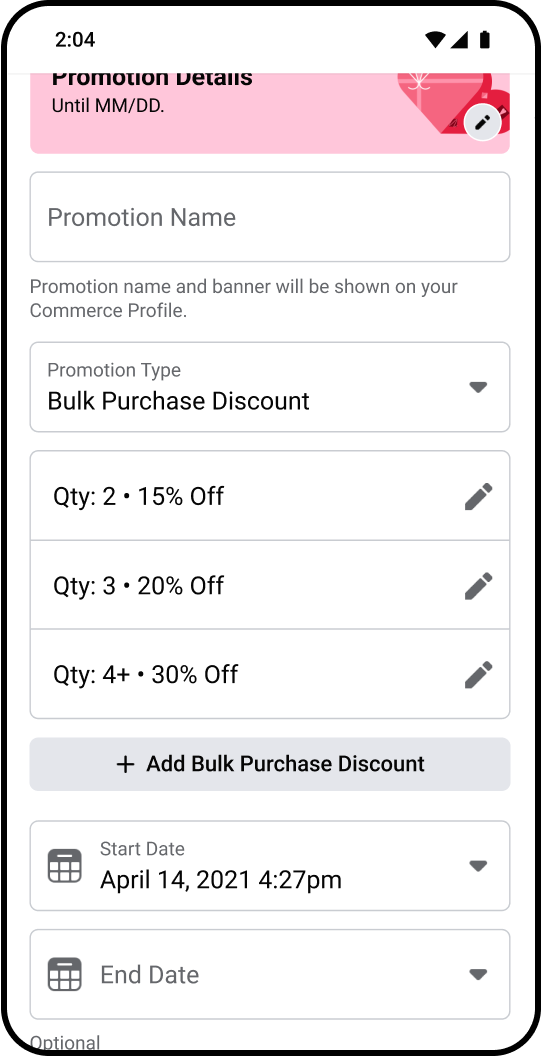
These were pretty simple additions to the existing flow, although Bulk Discounts had an added layer. Sellers often knew they wanted an item to have a bulk discount from the very beginning, while making the item’s listing, so we needed to add it into the listing creation flow too.



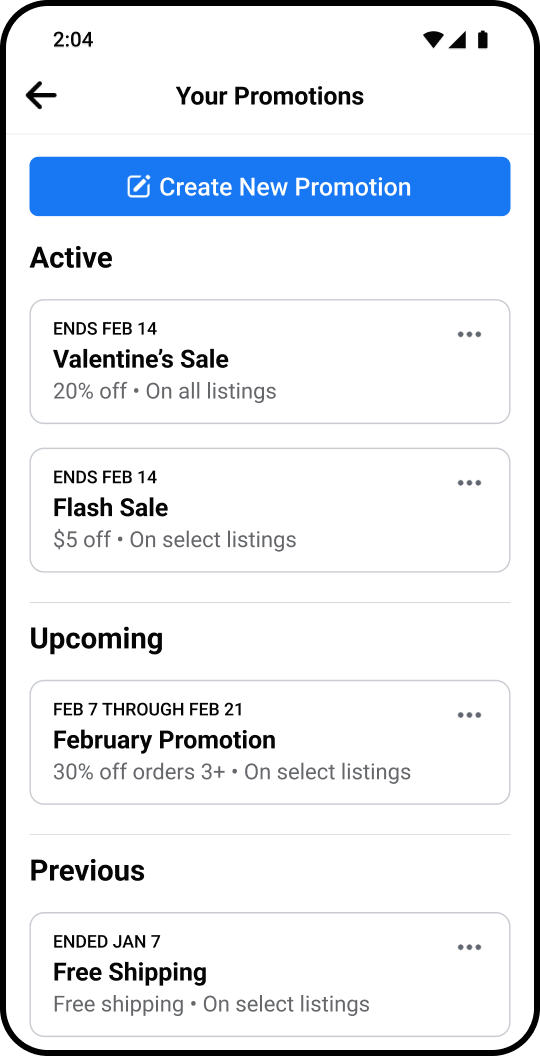
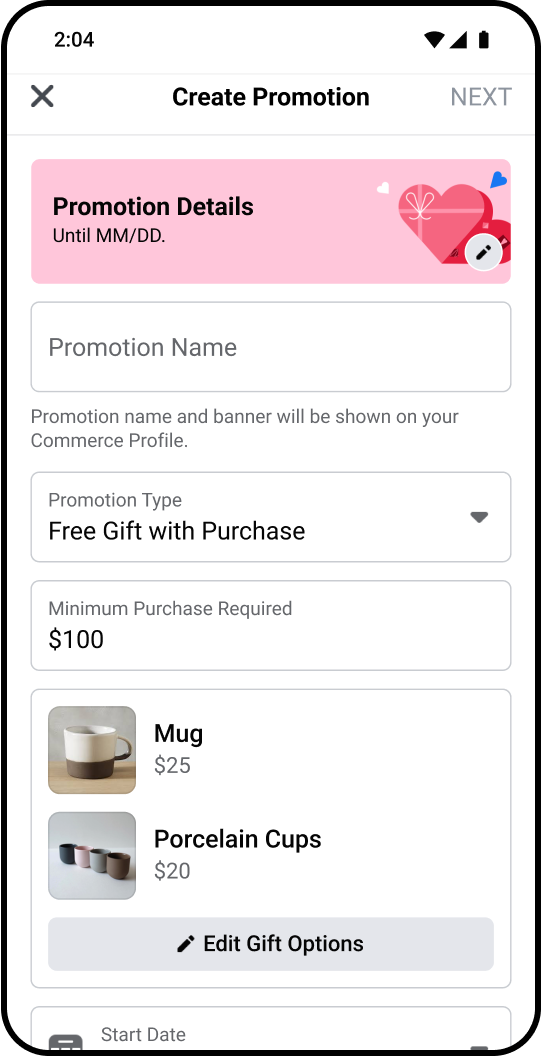
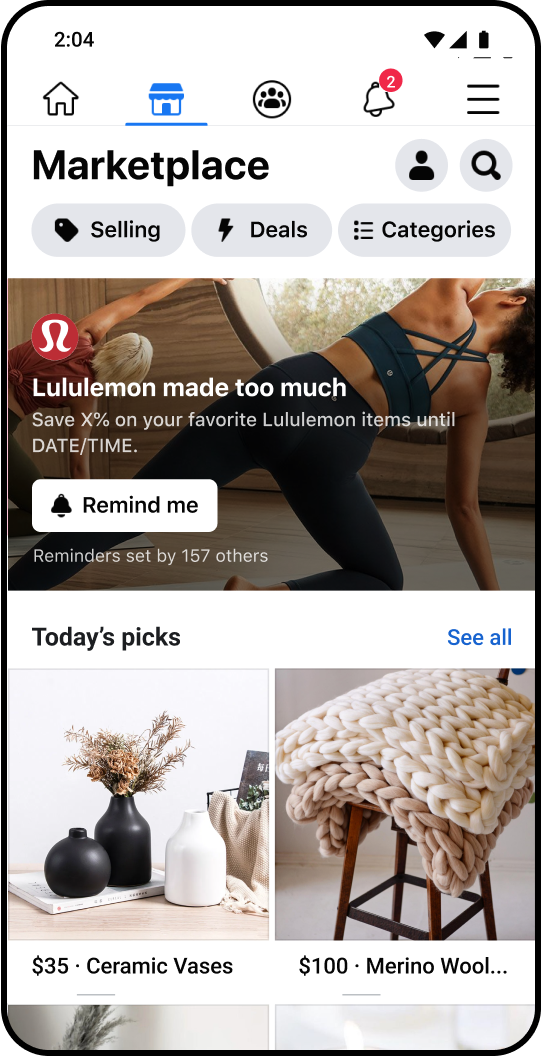
Where to next? In the downtime I had during the holiday season, I worked on a North Star vision for the future of Seller Promotions, featuring even more promotion types and customization. The Figma was pretty vast, but here are some highlights:








When it comes to shopping on Marketplace, buyers usually don’t know who they’re buying from, whether it’s a hobbyist or
SMB. It’s why they feel more confident shopping from trusted Big Brands, leading to more sales and our platform giving
them more real estate and more spotlights.
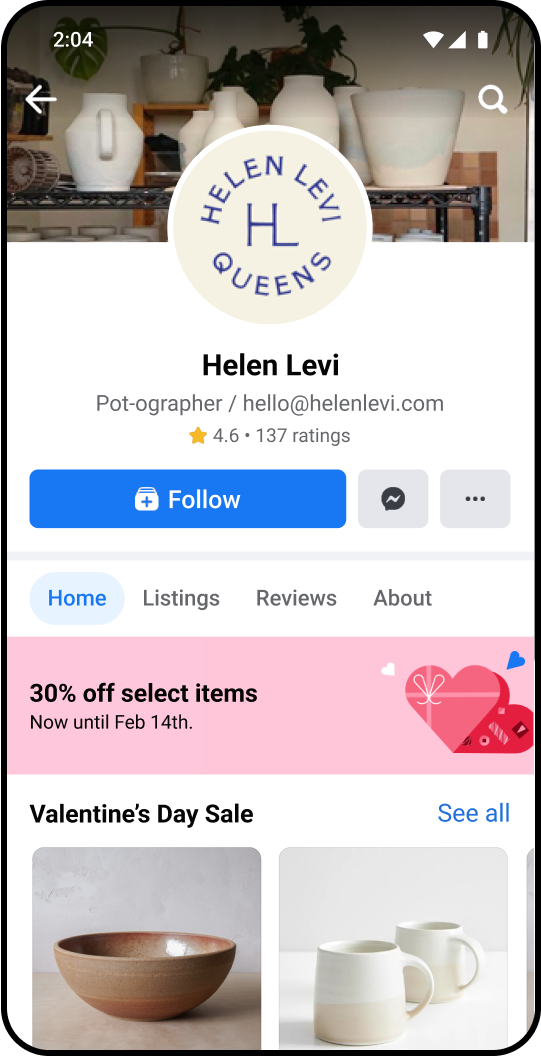
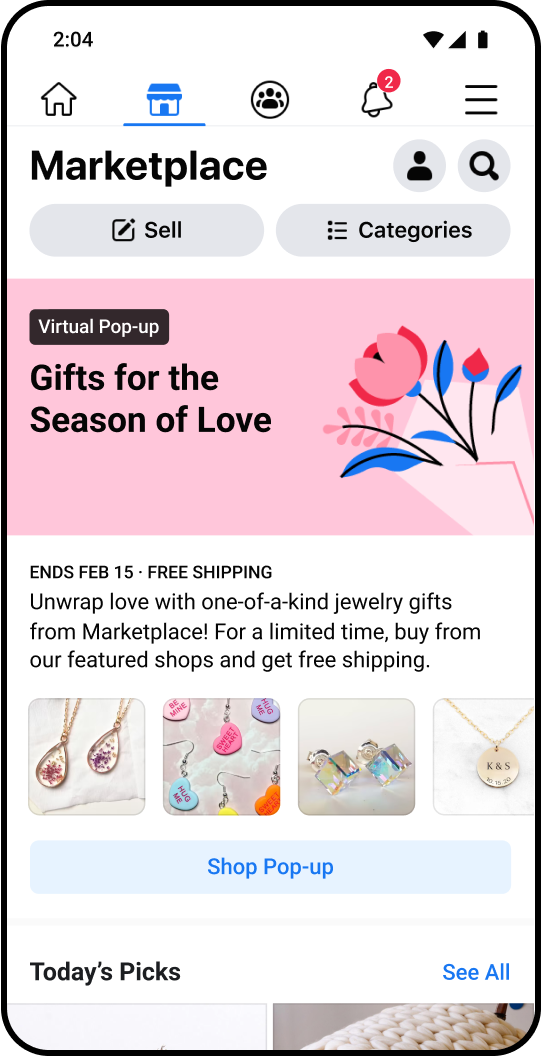
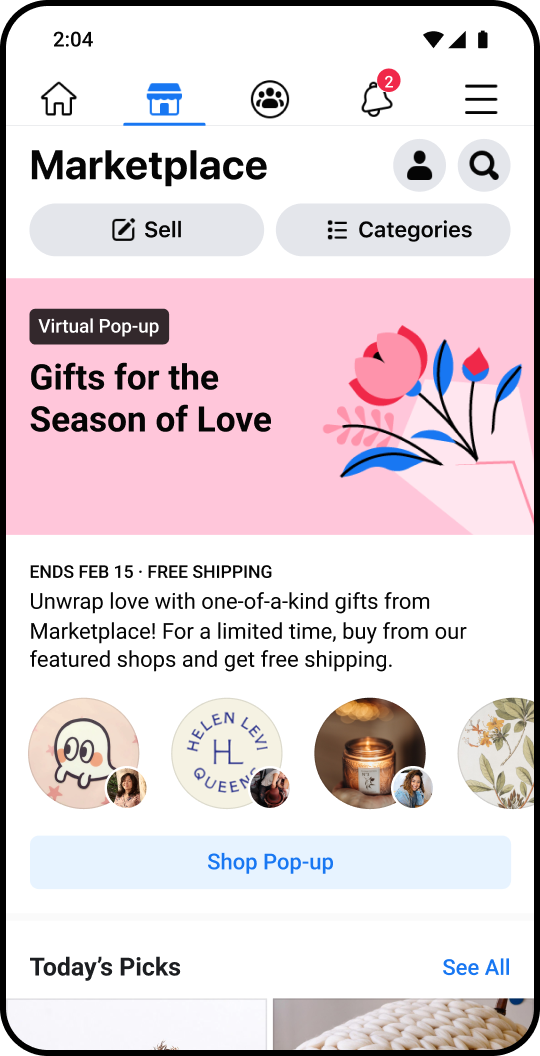
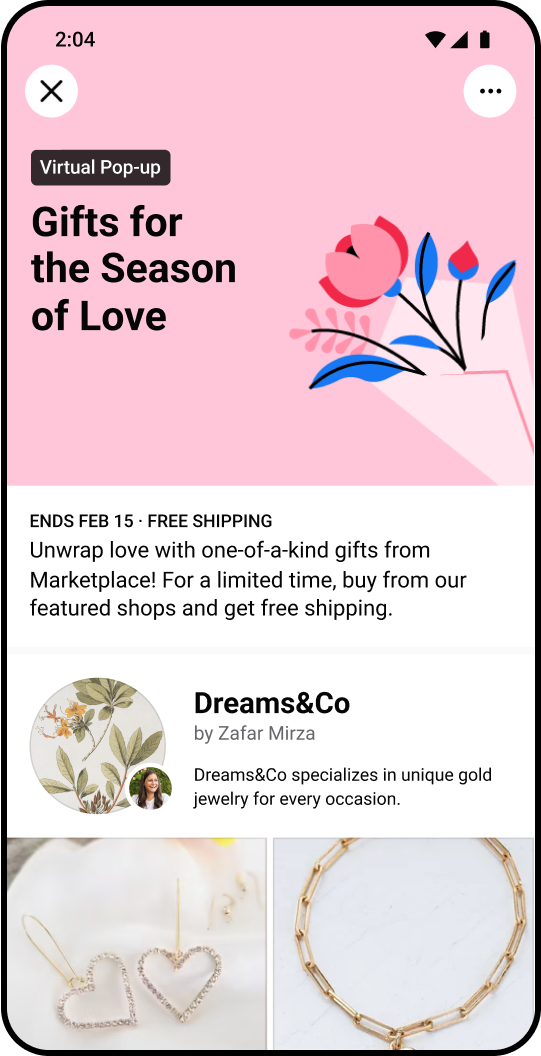
Virtual Pop-up Shops let us shine the spotlight on our SMBs instead and
support them by helping them gain more buyer trust. By highlighting qualified shops in a Marketplace-curated collection,
we hoped buyers would trust the Facebook name and by extension, the featured shops.
For the specifics of this feature, we considered a few things:




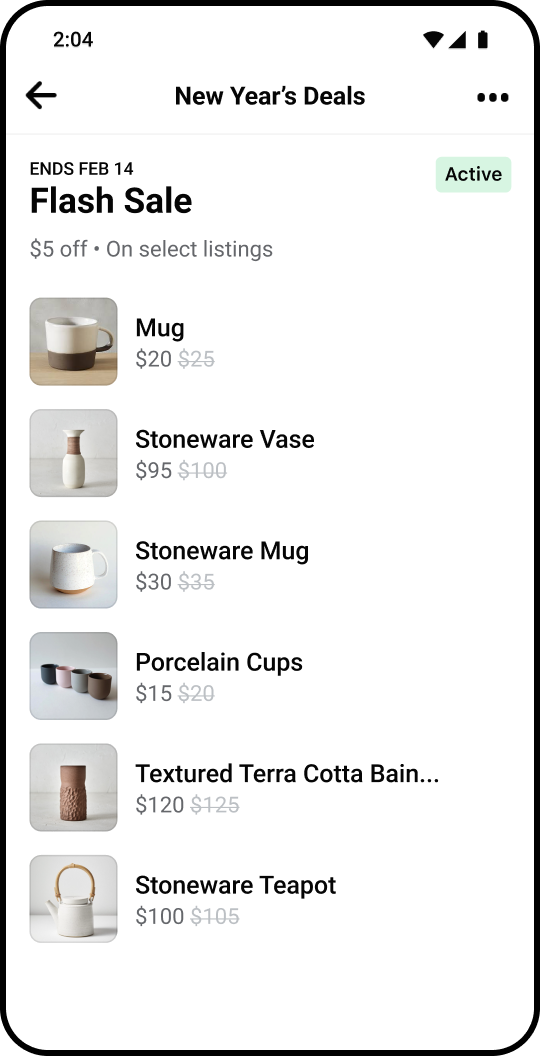
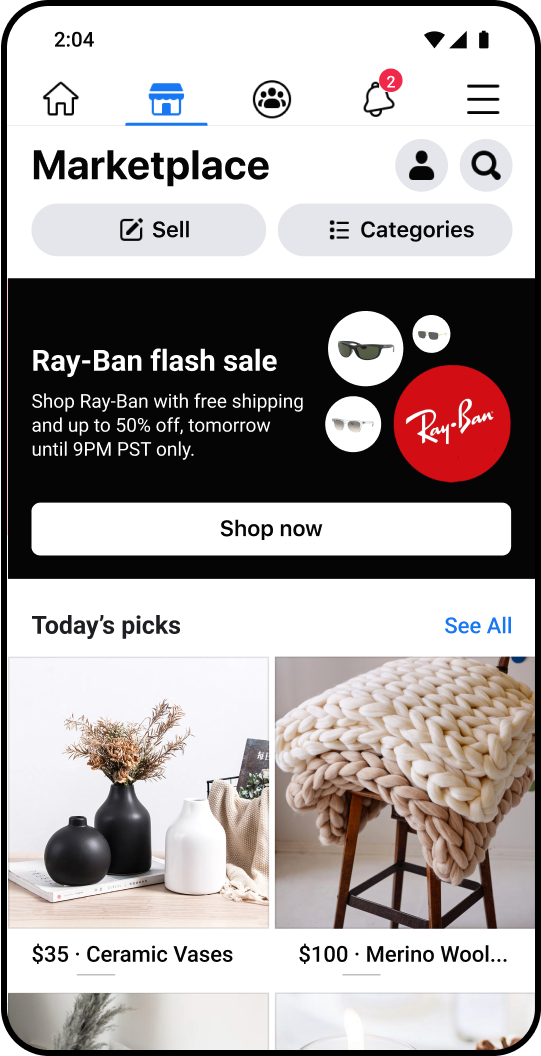
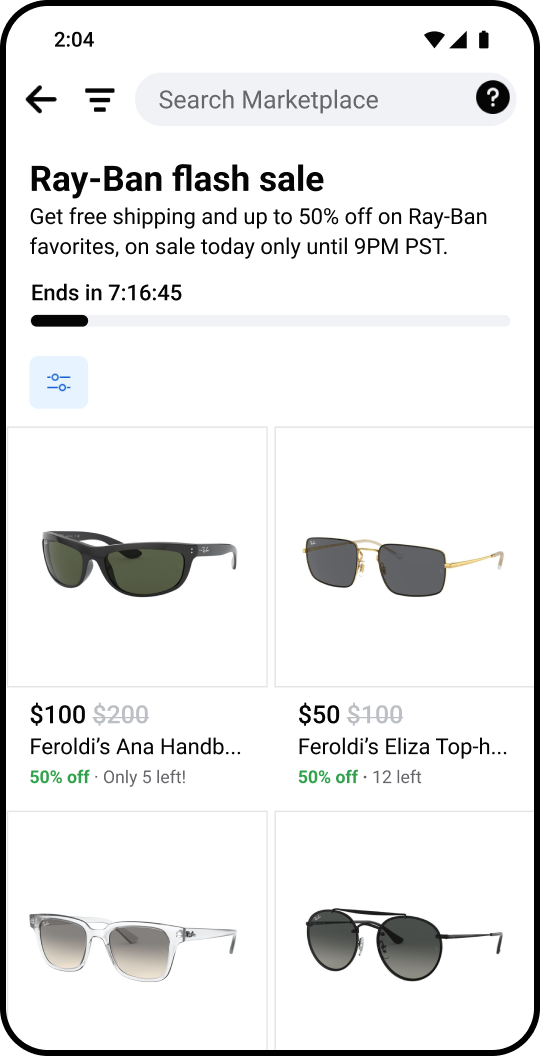
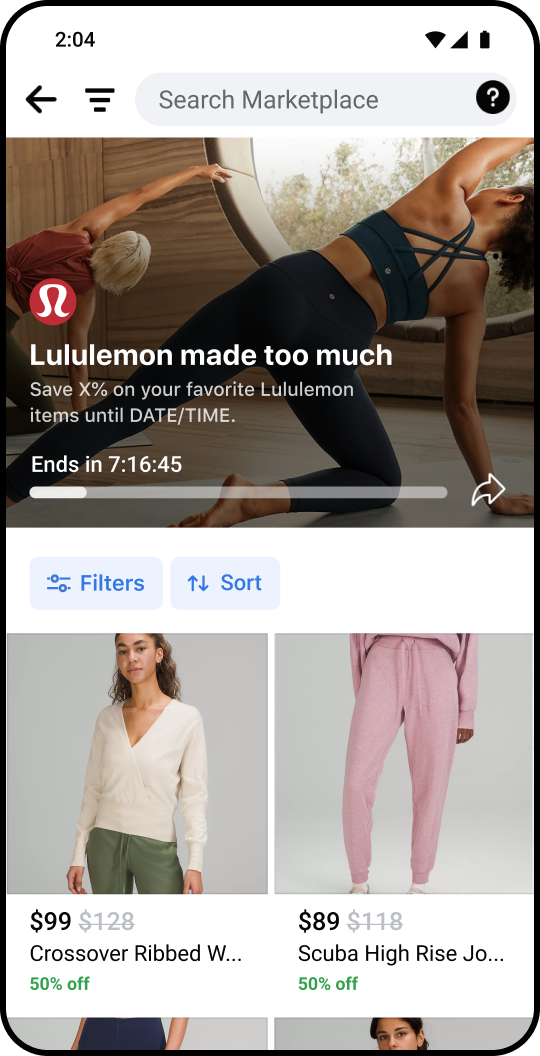
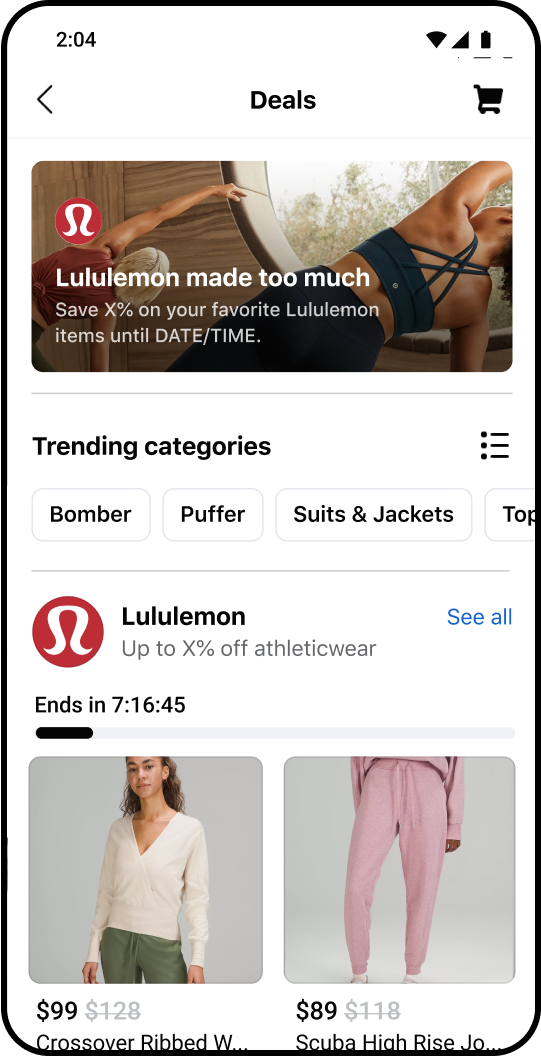
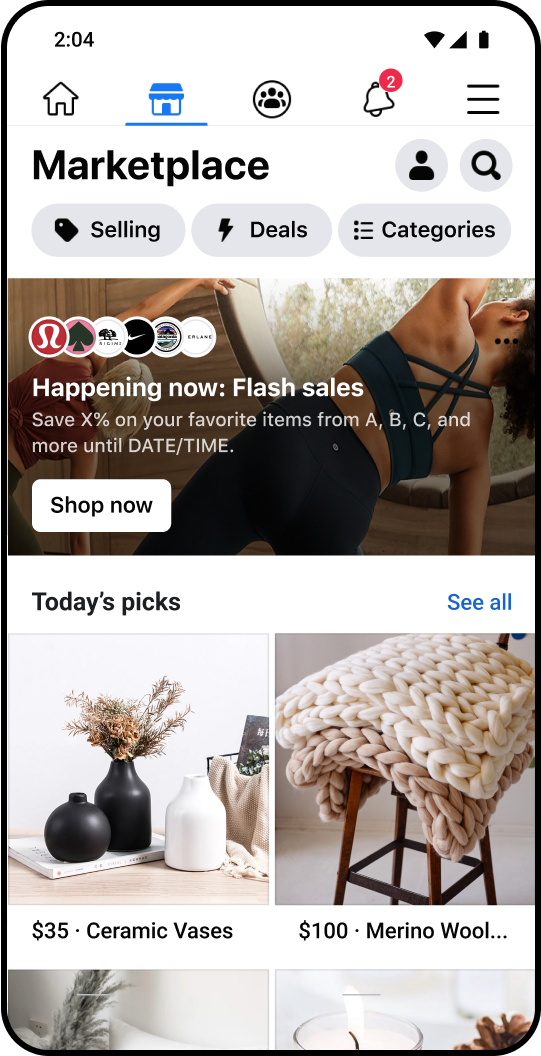
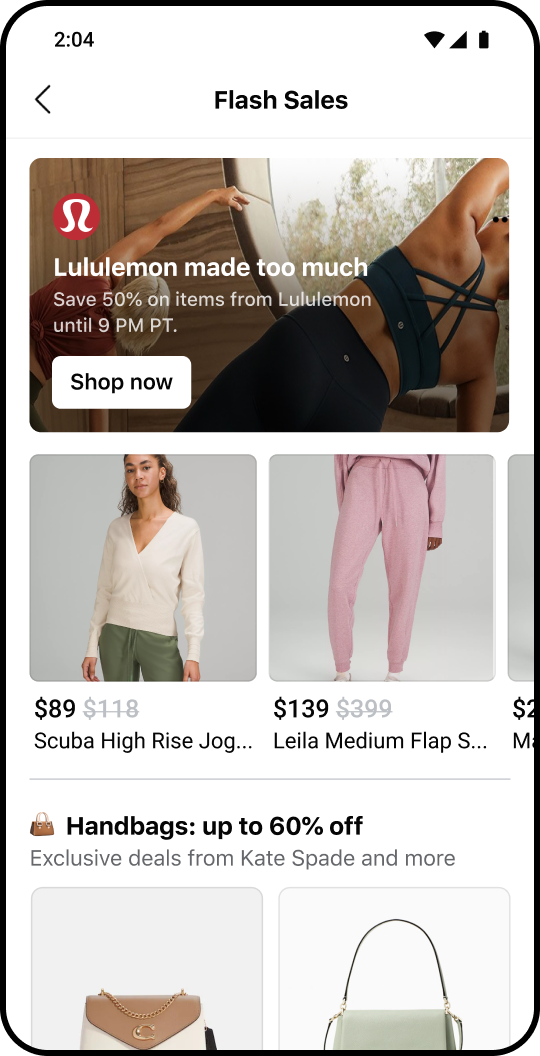
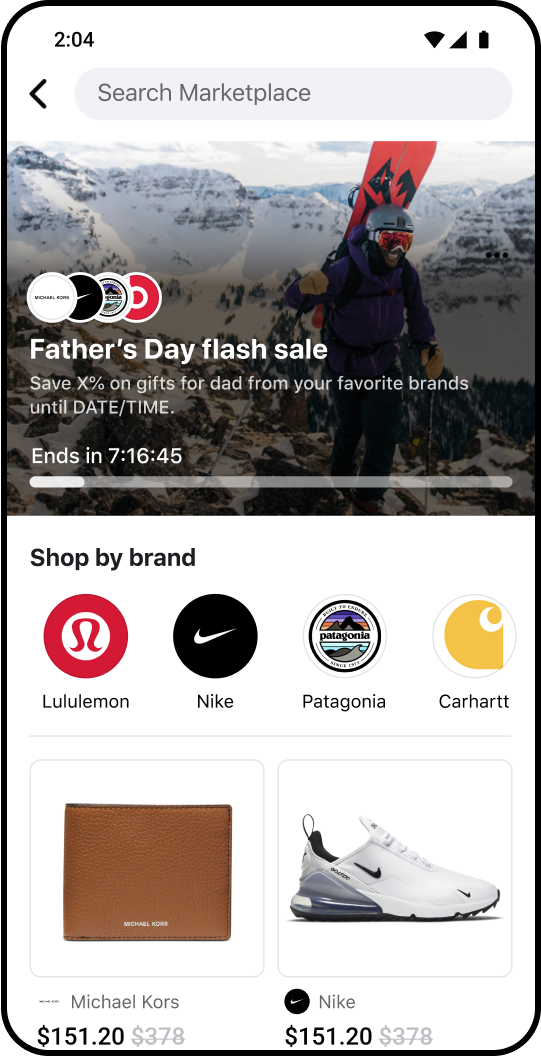
Flash Sales started out as a sudden top-down ask, so we only had a couple weeks to build it 0→1. Our MVP was a scrappy,
bare bones proof of concept. The seller user flow didn’t even exist at this point—the Big Brands were interfacing
directly with our product team to setup our first couple flash sale tests, and even calling our PM on his phone on
weekends!
With no time to partner with our Visual Systems team for nicer illustrations or assets, I created a super simple
storefront within the Buyer team’s guiding principles. After our first test sales proved to be a success, we polished
our UI and working closely with our brand partners and the Buyer team to build a scalable framework that could easily
work with any brand’s submitted assets.









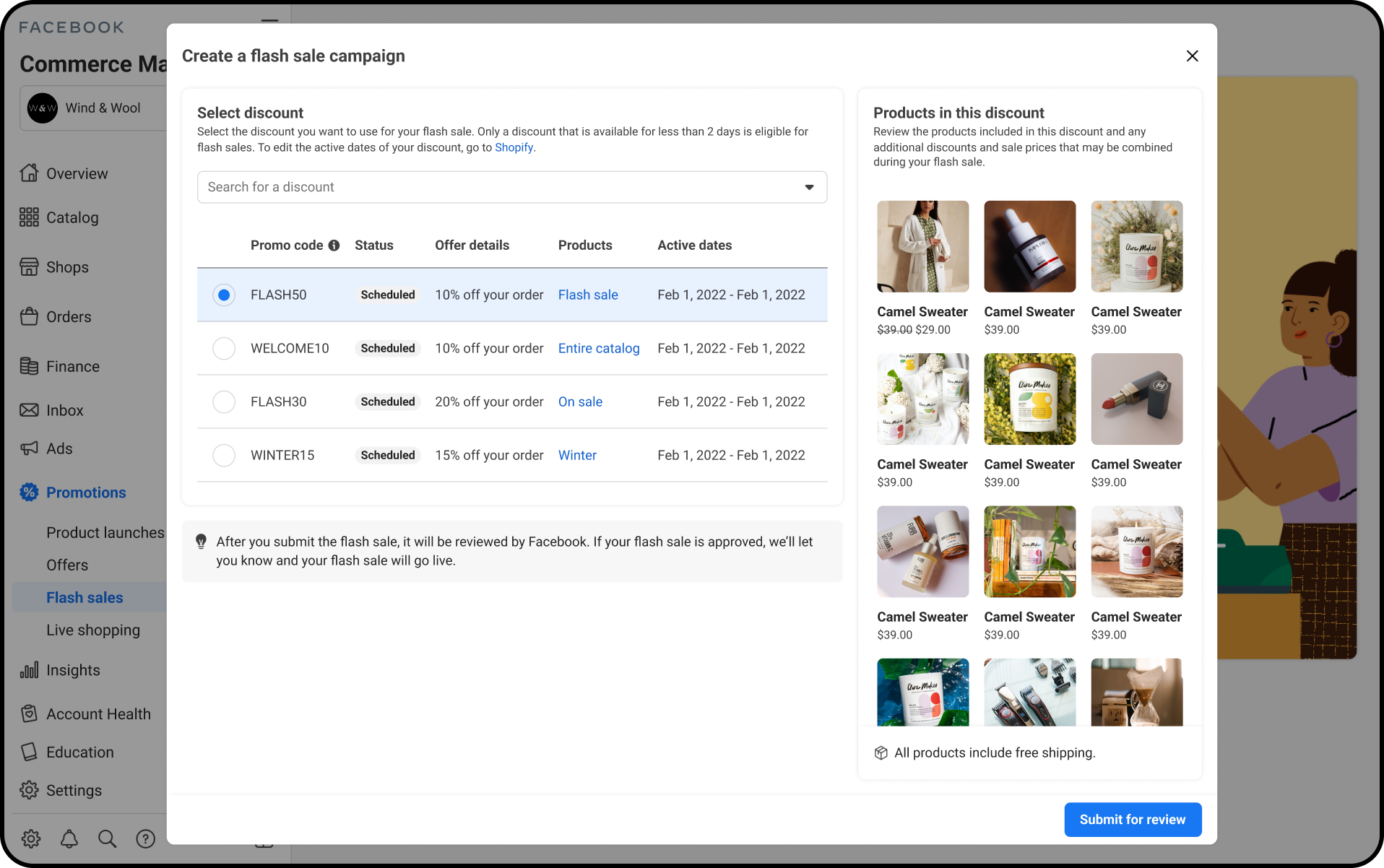
On the seller side, we wanted to build a new self-service flow where Big Brands could submit proposals for flash sales
for approval (instead of calling our PM on Saturday nights).
This new user flow was handled by a different designer on the Commerce Manager team. This was because Big Brands
currently don’t use Facebook app for their seller tools and instead use Commerce Manager, a whole separate web-based
suite of tools supported by a separate team. Our teams synced regularly through this process, but I can’t quite speak in
detail about the design decisions made here!

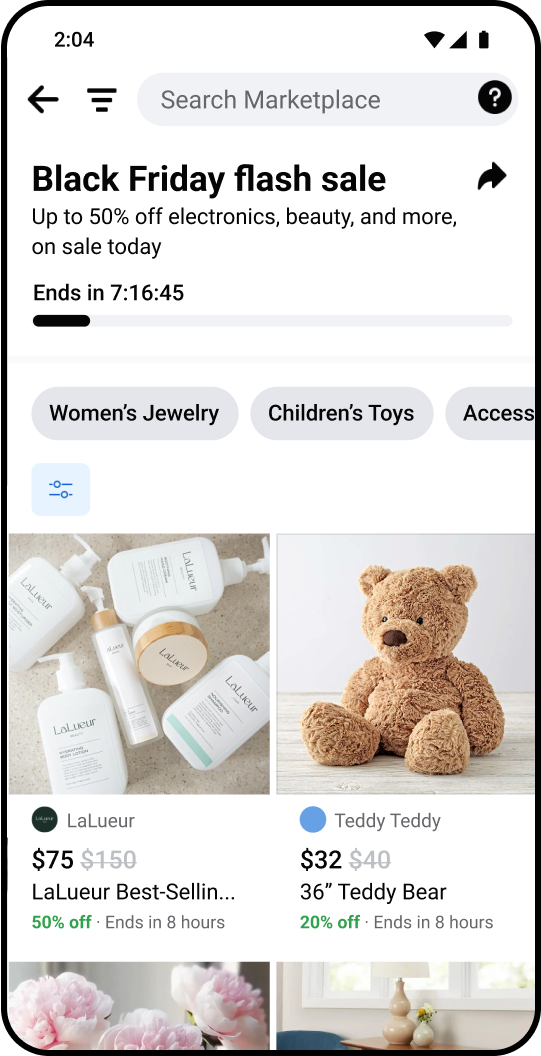
(These are gifs of the Figma prototypes!)



While I can’t publicly talk about specific numbers, by the end, each of these projects went above & beyond the original goals our team had set in sales (our team’s topline metric) & seller transactions, plus all sorts of other wins:

One of the first wins was allocated resources to build a new Brand Outlet surface for Big Brands to sell their outlet
items through Marketplace. Individually, I also wanted to look into the future and explore how we could continue helping
our sellers succeed.
During my downtime, I created a quick presentation for our design director & other org design leaders, showcasing some
quick concepts I’d whipped up for Seller Incentives work that would incentivize sellers to become higher quality sellers
on our platform. I'm unable to share this work publicly, though!
I ended up leaving Marketplace & joining my current team, Facebook Play, but in the end, I’m really glad to have been a part of these efforts, and to have left the team on such a happy note. I'm excited to see what Marketplace will be up to next! 😊
